Pricing tables complete a business website. It tells your site visitors how much you’re charging, why you’re charging, and what they would get. If you’re using Divi as your WordPress theme, then Divi pricing table toggle is enough to fulfill this purpose.
Yet, long pricing tables filled with extra information can overwhelm a user.
Thus, in this article, we’re going to see how we can create Divi pricing table toggle. So, we can display useful information on our pricing table in a compact manner.
That’s it; let’s start creating ourDivi pricing table with toggle.
Step1: Create Divi pricing table layouts
The first thing you need to do is create some Divi pricing table layouts. Like one for monthly and another for yearly purpose, which you want to display on your website.

For this, use the default Divi pricing table module, and once you’re done creating your pricing tables, save them in your Divi library.
Step 2: Download Divi Content Toggle module
To create pricing tables toggle, you have to download the Divi content toggle module.
For that, you’ve to purchase the Divi Plus plugin. It provides the user with multiple modules to do complex Divi designing easy & without any coding. The Divi Content Toggle module is also part of this versatile plugin.

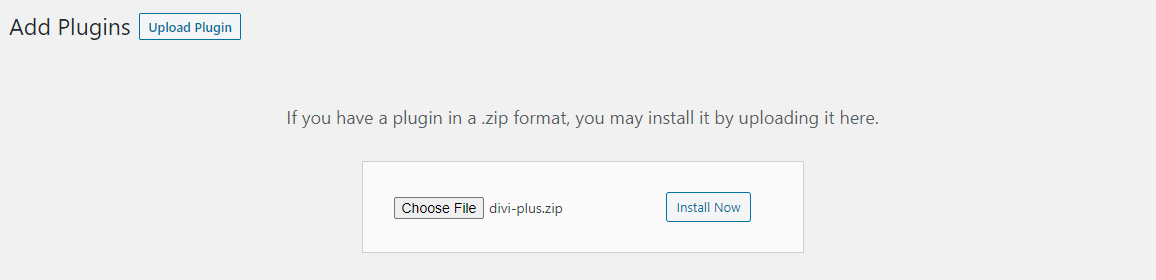
Once purchased the plugin, download it and then upload it to your WordPress dashboard to install.

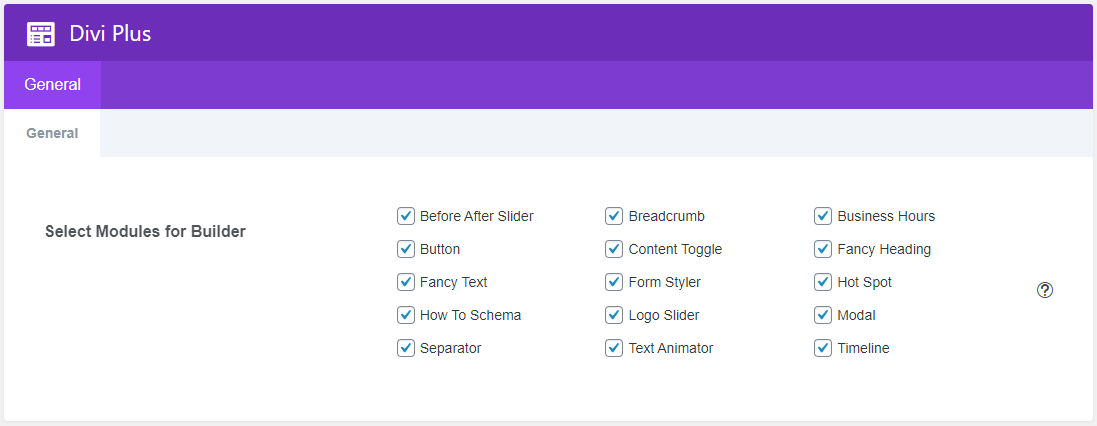
After installing the plugin, make sure you activate it, and then in your WordPress sidebar, go to Settings >> Divi Plus. And make sure the content toggle module is enabled.

Step 3: Create pricing tables with toggle
After activating the Divi content toggle module, it’s time to create toggle pricing table.
To achieve this, create a new page or edit an existing one, where you want to display pricing tables with toggle.

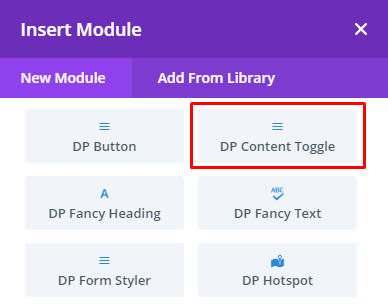
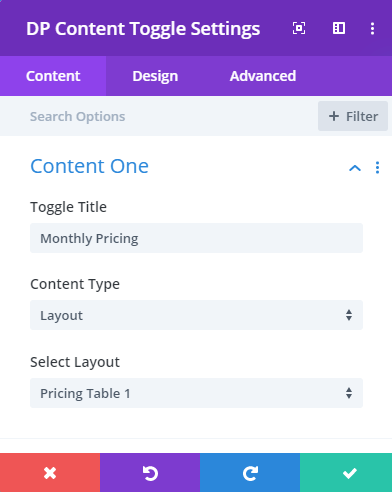
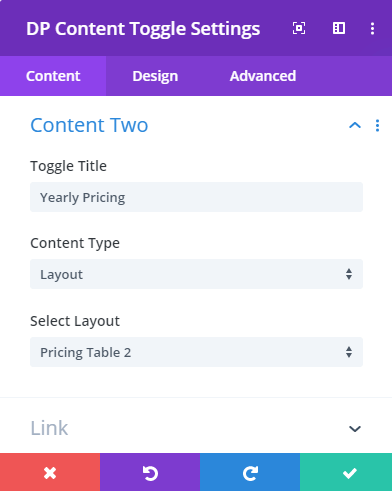
Once the page builder gets loaded, insert the DP Content Module. And then, inside Content One and Content Two, select the pricing layouts that you saved earlier.


That’s it; you’ve successfully added pricing tables with toggle. Below are some examples of Divi pricing tables with toggle created using the Divi Content Toggle module of the Divi Plus plugin.





0 Comments