Are you looking to create a Divi Vertical Tab? Tabs in Divi theme are placed on top by default. Currently there is no option to control the positioning of the tabs and thus if you are looking to move the Divi tabs on the left in vertical position, there is some custom CSS required to achieve this.
In this post, we look at the scope of moving the Divi tabs vertically with a live implementation. Want vertical tab in both side, then check out this blog post, How to create Divi vertical tabs (6 examples with CSS).
Goal
Our goal is to change the default position of the Divi tabs module and bring it to the left vertically.
We are not making this
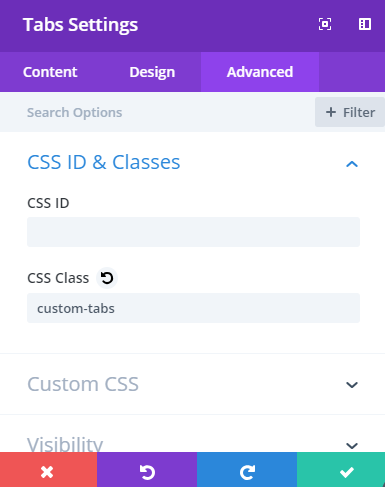
Assign a CSS Class to Tab
Assign a class to the tab module. We will name it .custom-tabs in this demo implementation.

Add CSS to Page/Divi Theme Panel
In the next step, we will paste the following code to our Divi Theme panel.
It can also be added to the page using Divi Builder but this needs to be repeated on all pages where you want to use the layout.
If you use the code in Divi theme panel, simply add .custom-tabs class to the tabs on new pages where you use the module.
Goal Accomplished
This was a simple and easy implementation for creating vertical Divi tabs which can be applied to an existing tab module in less than 2 minutes.
See this code in action here.
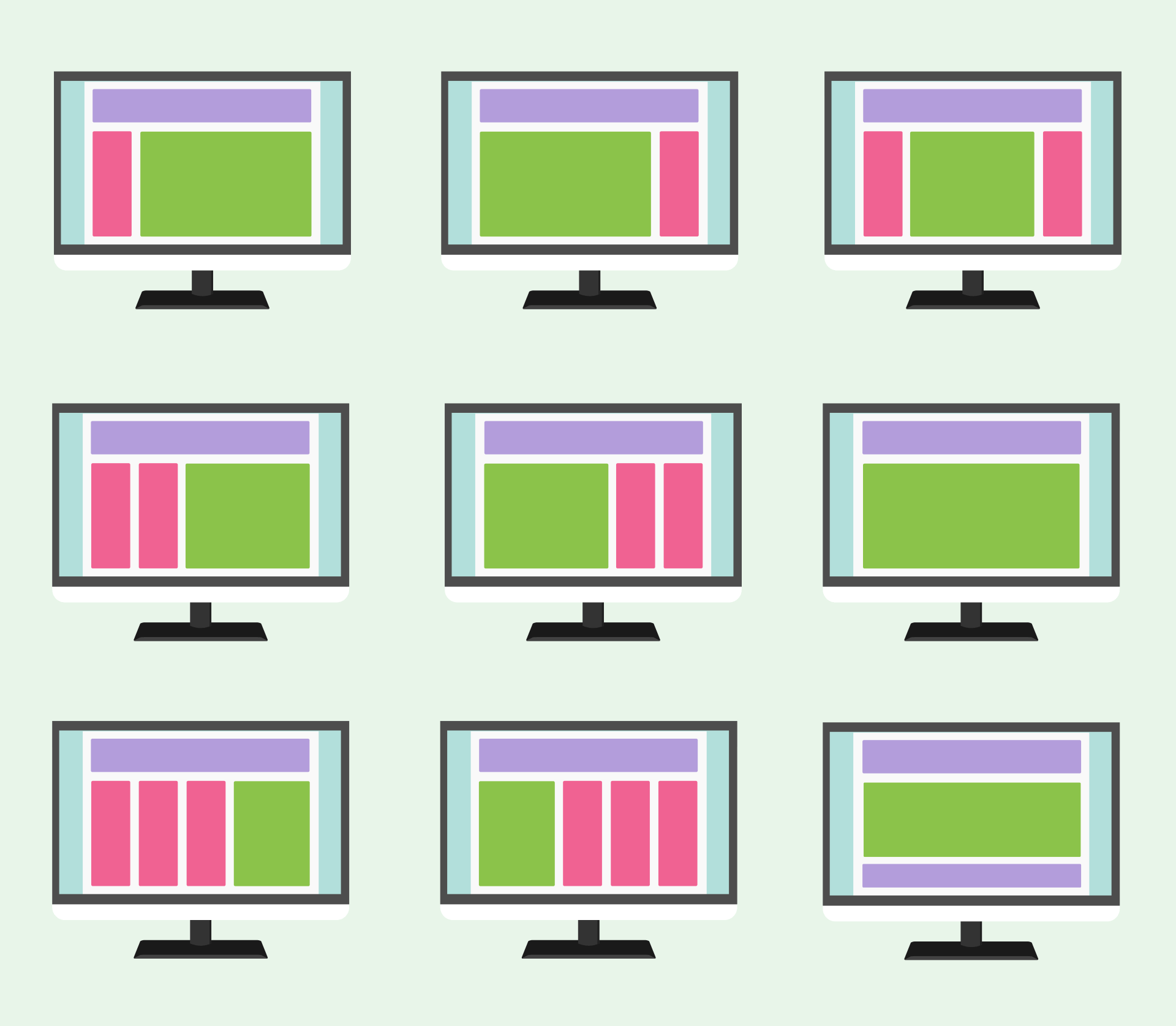
Some examples of tabs created using the Divi Plus Tabs module.
The main features include
- Vertical tabs
- Horizontal tabs
- Tab potion on top, bottom, left, right
- On hover/on click tab trigger
- Use text and icons in tab titles.










Thanks for sharing. Your code works compared to the code provided in the reference article.