Do you want to modify the default look and feel of the category archives of your website? You can use Divi library to create your category archive layout like a category builder and assign it to be used as your main archive page for all the categories.
What you will love:
- There is no editing of template or theme file required and you don’t need to touch the code at all.
- Ability to use Divi modules in your category archives.
- The speed of implementation.
What do you need to start:
In order to achieve this, we will be using Divi blog extras plugin. It can be applied to a site running on Divi or Extra theme. This solution is also available for sites running without Divi or Extra theme but uses Divi builder plugin.
How this custom Divi category archive builder can help you:
- You can use Divi theme modules on your category archive pages.
- Create an opt-in form on Divi category pages. It could be the Divi opt-in module or any form using the code module.
- Add countdown timer on category archive pages. This can be used during a sale or some special events where you can insert a Divi counter on top of the archive pages.
- Toggle between multiple archive layouts easily at a different time of the year. You can create a special archive page with a Christmas toast and use it during the festival season.
Steps:
- In the first step, we need to make sure Divi, Extra or Divi Builder plugin is active on the site.
- In the next step, we need to make sure Divi Blog Extras plugin is installed and active on the site. It is a premium plugin powering more than 16500 Divi websites and can be ordered here.
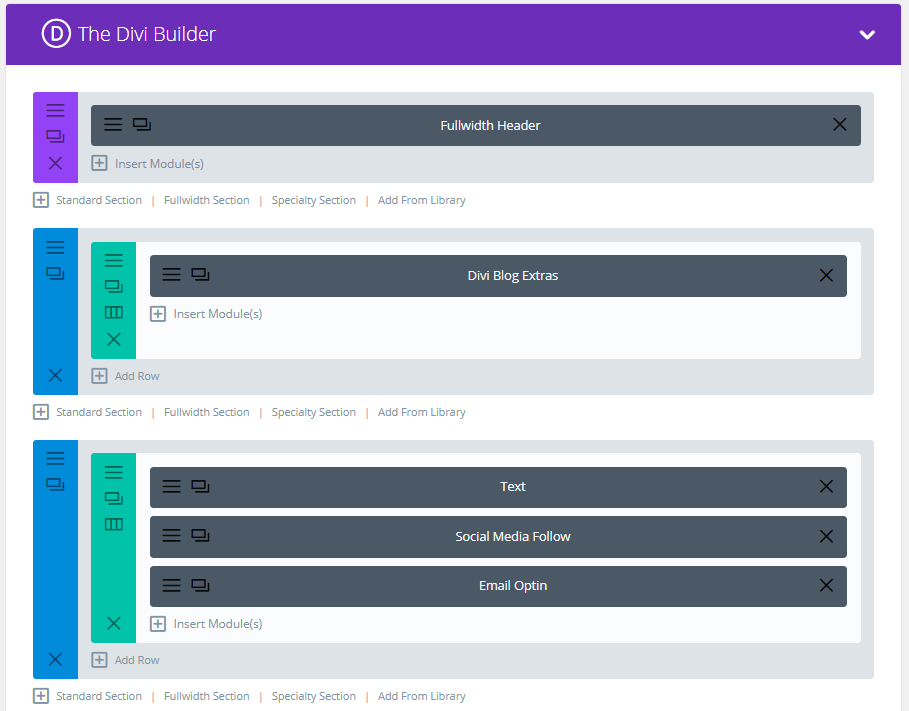
- Once the two requirements are met, you can create a layout in the Divi library. It can be done by creating a standard page and saving the whole page in the library. It can also be done by creating the layout from the Divi layouts page. Here is how a typical page in standard mode will look:

- Here all the required modules can be added with desired content. In Divi Blog Extras module you need to select 1 out of the 6 available layouts which are available in the module setting. Check out the link for Divi blog extras above for the available layout for the blog posts.
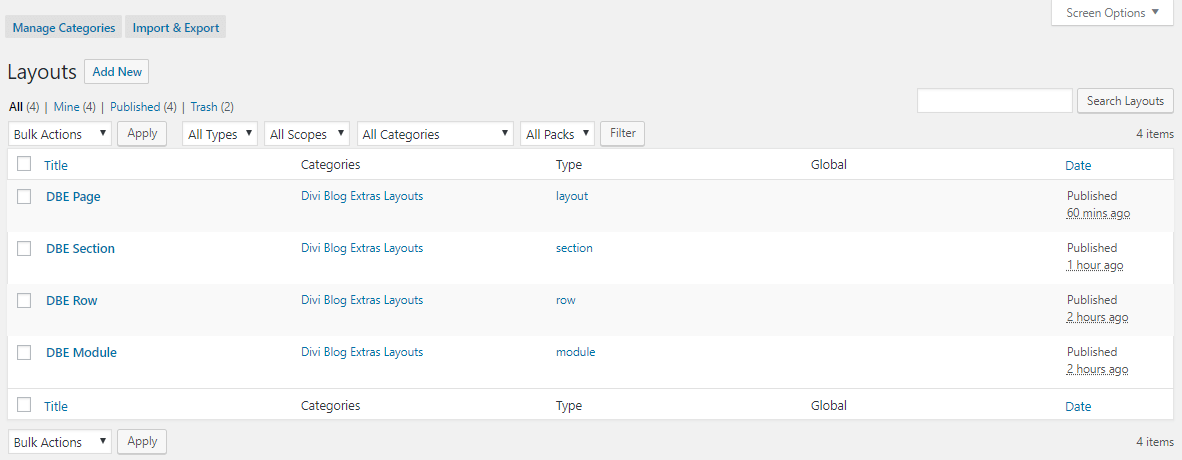
- Once you have saved the page as layout, it will be listed on the Divi library layout page.

- The next and final step is to assign the layout you have created as your category archive page. Make sure that you use at lease one Divi Blog Extras module on the page for this feature to work

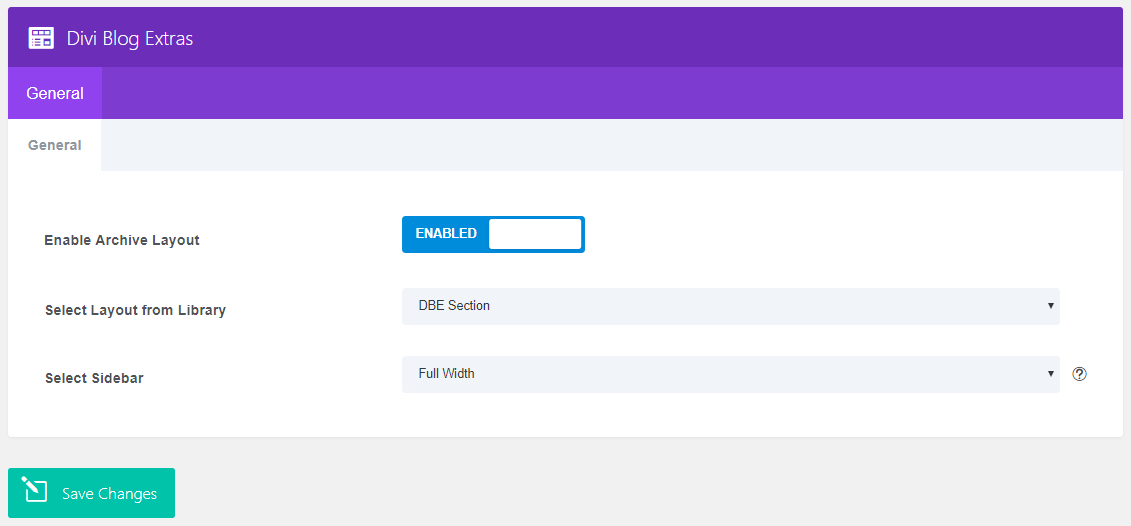
- In order to assign the layout, navigate to the plugin panel available on the WordPress dashboard under settings. Enable the archive layout using the toggle button and select layout form the library. You could also enable a custom sidebar position for all your category archive pages. It can be left sidebar, right sidebar or fullwidth page.
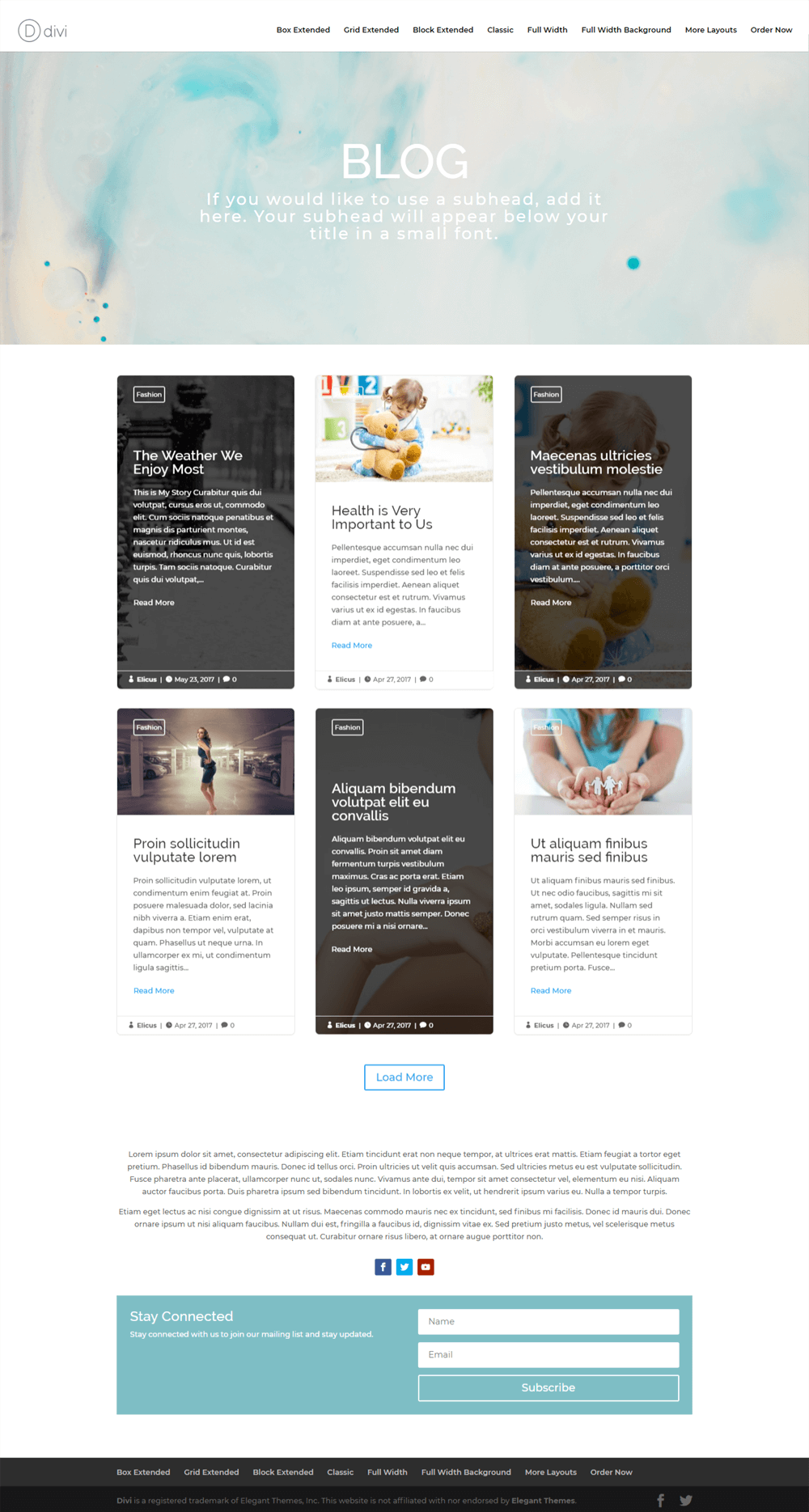
- Here is the final output. You will notice that the blog posts are shown in a different design. It is a part of the plugin used to achieve this feature and you can select one out of six available layouts as the blog layout accompanied by other modules of your choice to create your category page.






0 Comments